Booking Package > 一般設定内のJavaScriptタブで訪問者向けの予約カレンダーの機能を拡張することができます。例えば予約手続き時に郵便番号をもとに住所を検索やナビゲーションバーしてその結果を住所フィールド内に表示するなど、独自の機能を追加することが可能になります
- JavaScriptによる機能の拡張はBooking Package バージョン 1.4.56以降で利用することができます。
- この機能はMicrosoftのInternet Explorer (IE)に対応していません。
JavaScript
/* globals bookingPackageUserFunction */
window.addEventListener('bookingPackageUserFunction', function() {
bookingPackageUserFunction.notification(function(eventName, yourCalendarID, uniqueID) {
console.log(eventName);
});
});
上記のサンプルコードでは”eventName”がブラウザのウェブコンソールに出力される状態になっています。
“eventName”で通知されるイベントの一覧
変数の”eventName“には下記の値が含まれます。
| イベント名 (eventName) | 説明 |
| displayed_calendar | 予約カレンダー表示が完了時に通知されます。 |
| displayed_services | サービスの一覧表示が完了時に通知されます。 |
| displayed_options_in_service | サービス内のオプションの一覧表示が完了時に通知されます。 |
| displayed_schedules | 予約スケジュールの一覧表示が完了時に通知されます。 |
| displayed_booking_form | 訪問者が予約手続き時に通知されます。 |
| displayed_booking_confirmation | 訪問者が予約内容の確認時に通知されます。 |
| displayed_booking_complete | 訪問者が予約手続き完了後に通知されます。 |
| edit_input_field | ログイン中のメンバーが個人情報の編集モードに変化したときに通知されます。 |
| hidden_input_field | ログイン中のメンバーが個人情報の編集モードでない時に通知されます。 |
“yourCalendarID”について
変数の”yourCalendarID“はBooking Package > カレンダー設定内のショートコードのIDが代入されています。

“uniqueID”について
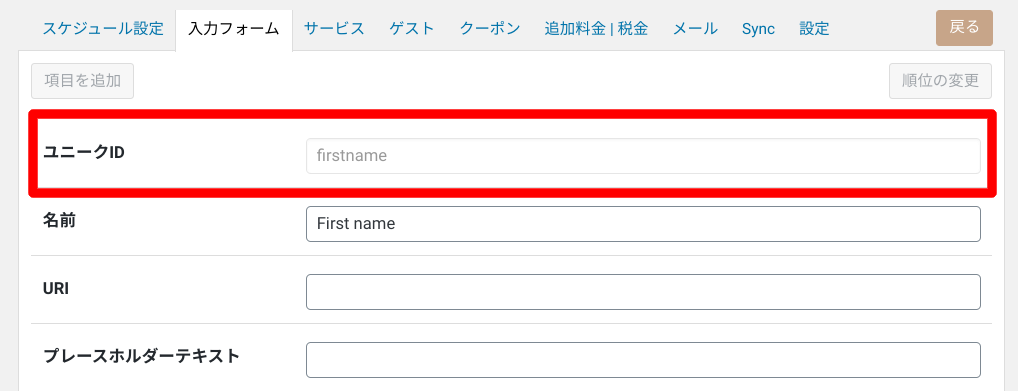
変数の”uniqueID“はイベントの「edit_input_field」と「hidden_input_field」発生時にBooking Pckage > カレンダー設定 > 対象のカレンダーの入力フォーム内で追加した各ユニークIDが代入されています。それ以外のイベントではnullが代入されます。